はてなブログ「innocent」にCSSでトップページをカード型一覧形式にしてみました。

おすっ!つな(@tu_na_69)です(*´▽`*)
おしゃれなカード型一覧レイアウトをCSSでやってみようというカスタマイズをしてみました。
はてなブログでもカード型一覧レイアウトのテーマいろいろ出ていますが、CSSだけでもできるって知ってました?わたしは三日前にはじめて知りました。
今回は、はてなブログPRO(有料版)のみのカスタマイズになります。
カード型一覧テンプレートにしたいなら、テンプレート使ったらいいんしゃない?というあなた!
正解です!
わざわざカスタマイズしなくても、はてなブログでもおしゃれなテーマがそろっていますので、そちらをインストールしていただいた方が、断然おしゃれで、おすすめです。
でも、そこはあえてやりたい。
それがカスタマー。←お客さん?
単純に、カスタマイズ好きとしてやってみたい!!
CSSだけで設定できるのであれば、テーマを使うよりもサイトの表示速度が早いのではないかな~と思ったりもして。
ではさっそく。
トップページを一覧形式に設定
「ダッシュボード」→「設定」→「設定」→「詳細設定」で「トップページの表示形式」で一覧形式にチェックを入れます。

テーマ「innocent」をベースに

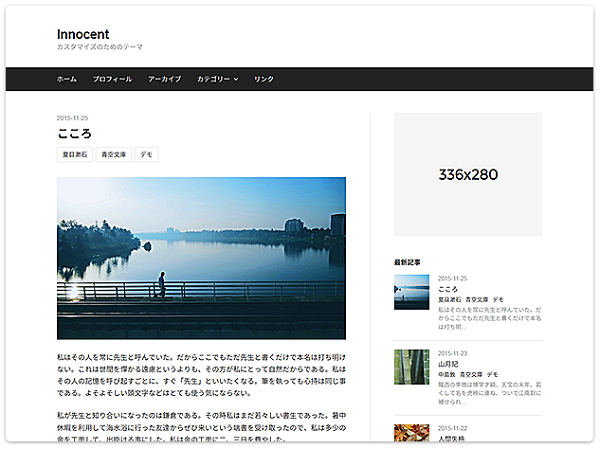
ベースにしたテーマは「innocent」です。
「innocent」は数年前のテーマですが、シンプルでカスタマイズの幅が広いのが特徴。初心者からカスタマイズ好きまで利用者の多い人気のテーマです。
参考にさせていただいたサイト
今回のカスタマイズで3つのサイト様を参考にさせていただきました。
CSSでのカード型一覧レイアウトをまとめたMinimalgreenさんの記事とつばさのーとさんの記事、それからつばさノートさんCSSのカスタマイズについて書かれた記事です。
はてなブログのトップページ一覧形式表示を使ってカード型レイアウトに - Hatena Blog Theme Custom
はてなブログのトップページ一覧表示機能を利用してカード型っぽいレイアウトにするカスタマイズ | つばさのーと
はてなブログのトップページをカード型のレイアウトにする方法、私なりにカスタマイズしてみた - My Frist Class Trip
CSS初心者のわたしでも、なんとなく切り貼りさせていただくだけで思うような形に仕上げることができました。本当にありがたいです。
CSSコードはこんな感じ

完成はこんな感じです。
みなさんのカスタマイズから、こんな風にしたいなというところをざくざくペタペタと切り貼りしたり、書き換えたりさせていただいたのでCSSは不格好になっていると思います。
とりあえず形になっていますが、どんな不具合が発生するかわからないのでコピペは推奨しません(>_<)
/* トップページカード型 */ .page-index .archive-entries { display: flex; flex-wrap: wrap; justify-content: space-between; } .page-index .archive-entry { flex: 0 0 48%; position: relative; display: flex; flex-direction: column; } .page-index .archive-entry-header { order: 3 } .page-index .categories { background:#FFFF99; order: 2; font-size: 10px; font-weight: bold; } .page-index .entry-thumb-link { order: 1; height: 260px; } .entry-thumb-link:hover { opacity:0.7; } .page-index .entry-thumb { float: none; display: block; width: 100%; height: 240px; background-position: center center; background-size: cover; border-radius: 8px } .page-index .archive-entry-body { order: 4 } .page-index .entry-title { padding: 0.5em 0 0 0; font-size: 17px; } .page-index .date { position: absolute; top: 0; left: 0; z-index: 10; }
すっきりさせたいので本文は非表示にしています。
.page-index .entry-description{ display:none; }
スマホ版の2列表示カスタマイズ。
@media (max-width: 478px){ .page-index .entry-thumb-link { height: 140px;/* タイトルリンクの位置 */ } .page-index .entry-thumb { height: 120px;/* 画像の高さ */ } .page-index .entry-title { font-size: 16px;/* タイトル文字サイズ */ } .page-index .categories { font-size: 8px;/* カテゴリー文字サイズ */ } }
カテゴリーを階層化させたことで、カテゴリーの表示が増えてしまったため、すっきりと表示させるために、カテゴリーの文字サイズを小さくしています。自分のスマホでしたチェックしていないので、レイアウトが崩れていたら教えてください。
また、カード型一覧レイアウトでは、タイトルが長すぎるとおさまりが悪いです。
すっきりさせるために、長いタイトルには手入れをしていきます。
タイル風レイアウトに
できあがったカード一覧レイアウトにCSSを加えて、タイル風レイアウトのカスタマイズをしてみました。