はてなブログのテーマ「innocent」のカスタマイズしてみました

おすっ!つな(@tu_na_69)です(∩´∀`)∩
はてなブログのシンプルテーマ「innocence」をカスタマイズしてみました。
- カスタマイズを行う前に
- テーマ「innocent」をベースに
- トップページをカード型レイアウトに
- ヘッダーに背景・画像を設定
- ナビゲーションバーのカスタマイズ
- もくじのカスタマイズ
- 見出しのカスタマイズ
- サイドバーのカスタマイズ
- SNSボタンを設置する
- この記事を書いた人を設置
- 記事を紹介してくれたサイト
この時点から早くもデザインが変更していますが(;'∀')
カスタマイズを行う前に
テーマ変更やカスタマイズで、これまでのデータが消えてしまったりデザインが崩れて元に戻せなくなることもあります。
必ずバックアップをとってから、行いましょう。
サブブログでテストページを作り、そちらで動作やデザインを確認してから行うのがおすすめです。
カスタマイズは自己責任でお願いします<(_ _)>
テーマ「innocent」をベースに

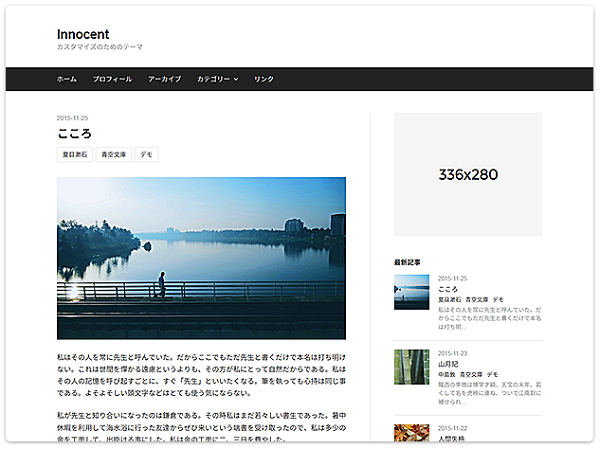
ベースにしたテーマは「innocent」です。
「innocent」は数年前のテーマですが、シンプルでカスタマイズの幅が広いのが特徴。初心者からカスタマイズ好きまで利用者の多い人気のテーマです。
このテーマをベースにしてみようと思ったのは、「軽そう」だからです。
以前、はてなブログのサイトテーマについていろいろ調べていた時に、軽い(表示速度が速い)おすすめテーマを紹介していた記事を見つけたんですよ。記憶が曖昧なのですが、そこで「Brooklyn」「innocent」が紹介されていたような気がしたんですよね。
(その記事はその後探しても見つからず…もう削除されてしまったのかもしれないのですが、どなたか見かけたら教えてください)
トップページをカード型レイアウトに
CSSのみでトップページをおしゃれなカード型一覧風のレイアウトにカスタマイズしてみました。こんかいのカスタマイズで一番頭を悩ませたカスタマイズでしたが、自分らしいデザインができて楽しかったです。
ヘッダーに背景・画像を設定
まずは背景を設定します。
「ダッシュボード」→「デザイン」→「カスタマイズ」→「背景画像」で画像をアップロードします。
ヘッダーのタイトルにオリジナルのロゴ画像を設定しました。
「ダッシュボード」→「カスタマイズ」→「ヘッダ」→「タイトル画像」で画像を選択します。
ヘッダー画像の設定方法はこちらにまとめています。
はてなブログのヘッダーにオリジナルのタイトル画像を使ってみよう
ナビゲーションバーのカスタマイズ
①ナビゲーションバーを設置します
設置方法は、こちらのサイトで。
「#」の部分にURLを挿入します。
中央寄せにし、色のカスタマイズを行いました。
.main-navigation, .main-navigation ul ul { background-color: #fe9191;/* ナビバー背景色 */ } .main-navigation a { color: #ffffff; /* 文字色 */ font-size: 16px ;/* 文字の大きさ */ } .main-navigation a:hover { color: #ffffff; /* マウスオーバー時の文字色 */ background-color: #a9a9a9;/* マウスオーバー背景色 */ }
ナビゲーションバーのリンク方法がわからない人は、こちらの記事を参考にしてみてください。
もくじのカスタマイズ
マスキングテープでメモ用紙を貼り付けたようなデザインのもくじを作ってみました。コピペできるCSSを公開しています。
かわいくできたのでじゃんじゃん使ってやってください( *´艸`)
【CSSコピペOK】はてなブログのもくじをマステメモ風にカスタマイズ
見出しのカスタマイズ
見出しの好みのデザインにカスタマイズします。
「見出し CSS」などで検索するといろいろ出てきますよ。
カスタマイズの方法はこちらにまとめています。
はてなブログの見出しをコピペでおしゃれにカスタマイズ - つなろっく
サイドバーのカスタマイズ
サイドバーの見出しは.hatena-module-titleでカスタマイズできます。
見出しのコードCSSはこちらからコピペさせていただきました。
コードはこちらです。
.hatena-module-title{ background-color: #5ed38f;/* 背景色 */ color:#fff;/* 文字色 */ overflow: hidden; padding: 10px; /* 余白 */ position: relative; } .hatena-module-title:before{ background-color: #fff; /* 切り替わる色 */ content: ''; display: block; opacity: 0.6; /* 不透明度 */ transform: rotate(-30deg); position: absolute; bottom: -30px; right: -100px; width: 200px; height: 200px; }
SNSボタンを設置する
はてなブログのシェアボタン、フォローボタンははずして、オリジナルのボタンを設置しました。
シェアボタン→シェアボックス
フォローボタン→記事下プロフィール
にそれぞれ設置しています。
SNSボタンは、検索すると迷っちゃうほどおしゃれなデザインがたくさんでてきます。
お好みで設置してみてください。
サイト軽量化のために、ここではカウント機能のないシェアボタンを使用しています。
この記事を書いた人を設置
記事の下に「この記事を書いた人」という名のプロフィールボックススを設置しています。
かわりにサイドバーのプロフィールは削除しています。
記事を紹介してくれたサイト
この記事が参考になったと言及してくださったサイトを紹介しています。ありがとうございます。
ダッシュボードのデザインを触ってみました - まもチャンネル
サイトの表示速度が気になるかたはこちらもどうぞ