はてなブログのサイドバーにInstagramのウィジットを埋め込みしよう

おすっ!つな(@tu_na_69)です(V)o¥o(V)
ブログのサイドバーにInstagramのウィジェットをいれて、連携させてみましょう。
無料ブログやWordpressなど、いろいろなサイトでつかえます。
インスタウィジェットでコードを生成する
サイドバーにInstagramのタイムラインを挿入するために、まずは必要なコードを作ります。
インスタグラム用の無料ブログパーツ「Insta Widget」というサイトでコードを作ることができます。
ログインや登録が不要で、無料で使える便利なサイトです。
早速やってみましょう。
↓こちらのサイトです。
Get Free Instagram Widget for Website | InstaWidget
「早速作ってみる」をクリックしてスタート。

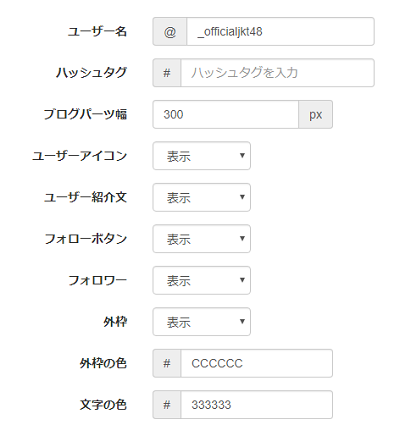
①ユーザー名
自分のInstagramのアカウント@以下を入力します。
②ハッシュタグ
自分の好きなハッシュタグでブログパーツを作ることもできます。
これ便利ですよ。使いたい方は、「#邦ロック」とか「#古着好き」とか好きなハッシュタグを入力します。自分のアカウントでブログパーツを作りたい人は、ここは空欄で。
③ブログパーツ幅
サイドバーの幅に合わせてお好きな幅のpxを入力。
④ユーザーアイコン
ユーザーのアイコン表示/非表示を選択します。
⑤ユーザー紹介文
ユーザーアイコンの下に表示される「自己紹介」です。
表示/非表示を選択します。
⑥フォローボタン
紹介文の下に入ります。「表示」がおすすめです。
⑦フォロワー
フォローボタンの下にフォロー数とフォロワー数が表示されます。
表示/非表示を選択します。
ここまでの項目は、非表示にするとその分だけコンパクトになります。お好みで選択してください。「フォローボタン」だけは表示したほうがいいですよ(^o^)丿
⑧外枠
「表示」がおすすめです。
⑨外枠の色
お好きな色コードを入力。とくになければそのままで。
⑩文字枠の色
お好きな色コードを入力。とくになければそのままで。
⑪背景色
お好きな色コードを入力。とくになければそのままで。

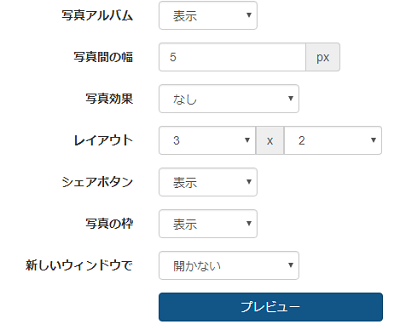
⑫写真アルバム
写真を掲載したい場合は「表示」を選択します。
「非表示」を選択すると、写真は掲載されません。
⑬写真間の幅
特に指定がある場合は、入力してください。
⑭写真効果
「フェードイン」「フェードアウト」効果をご希望の方は選択してください。
あまり変わらない感じだから「なし」でいいかな。
⑮レイアウト
デフォルトでは「3×2」表示されています。
程よい感じですよね。
⑯シェアボタン
「表示」を選択すると、写真にカーソルを乗せた時にSNSのシェアボタンが小さく表示され、シェアできる機能がつきます。
不要な場合は「非表示」で。
⑰写真の枠
表示/非表示を選択します。
デフォルトでは表示されていますが、Instagramの一覧表示では写真枠がないので個人的には「非表示」の方がInstagramっぽい感じがします。
⑱新しいウィンドウで
開く/開かないを選択します。
写真をクリックした時に、新しいウィンドウでページを開くか、開かないか。
Instagramページに移動してしまうので「開く」を選択したほうが無難かもしれませんね。
設定を入力したら、「プレビュー」をクリックします。
表示されたプレビューを確認してOKだったら、「埋め込みコードを取得」をクリックしてコードをコピーします。
はてなブログのサイドバーに埋め込む
「InstaWidget」で作ったコードをブログのサイドバーウィジェットに埋め込みますよ。
ここまできたらあと1分で完了です。
①ダッシュボードの「デザイン」→「カスタマイズ」→「サイドバー」をクリック。

②一番下にある「+モジュールを追加」をクリック。

③</>HTMLをクリック
④タイトルを入力
「Instagram」とか「フォローしてね」とか、好きなタイトルを入力してください。
⑤コピーしたコードを貼り付けます。
⑥「適用」をクリックして完了です。
FC2ブログのサイドバーに貼り付ける
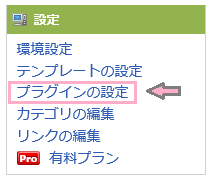
①管理画面から「設定」→「プラグインの設定」をクリックします。

②「公式プラグインの追加」をクリックします。
PC用、ケータイ用、スマートフォン用とそれぞれ設定します。少し面倒ですが、やることは貼り付けるだけなので、簡単です。ファイト!
③プラグインの中から「フリーエリア」の「追加」をクリックします。
「フリーエリア」はHTMLを貼り付けできるプラグインです。
④コードを貼り付けます。

「タイトル」と「プラグインカテゴリ」と「フリーエリアの内容」を入力・選択すればあとはそのままでOKです。
☆「Instagram」など、好きなタイトルを入力します。
☆プラグインを挿入したい場所を「プラグインカテゴリ」で選択します。
☆フリーエリアにコードを貼り付けます。「追加」をクリックしたら完了です。
まとめ
サイトを開いて確認してください。
サイドバーにInstagramの写真一覧が表示されていればOKです(*^^)v
はてなブログの記事にInstagramの写真やキャプションを挿入したいときはこちらの記事を参考にどうぞ。
記事を紹介してくれたサイト
この記事が参考になったと言及してくださったサイト様です。ありがとうございます。
- はてなブログカスタマイズ記事まとめ - LOVELOG
- はてなブログのサイドバーにInstagramのリンクをつける方法 - 京野が女、妻、母、エンジニアとしての生き方を考えるブログ
- 【はてなブログカスタマイズ】初心者がはてなブログ無料版でインスタ連携してみた! - 着物好きが育てたら、着物好きな娘になったので…
- はてなブログに他の人のインスタグラム画像を簡単に貼る方法|はてな記法は便利だった - 午前0時のmitakehan
- Instagramとはてなブログを連携させてみました - お米通販青森マエダライス 店長日記
- 時代的にもブログのサイドバーにInstagramのウィジェットを埋め込むべき - Goodbye Sunday
- インスタグラムをはてなブログに表示させる方法を調べてみた! - わたしとかぞくと...(サイドビジネスとパートと育児の狭間にて)