【CSSコピペOK】はてなブログのもくじをマステメモ風にカスタマイズ

おすっ!つな(@tu_na_69)です(・∀・)
はてなブログのもくじをちょっとおしゃれにカスタマイズしてみませんか。
CSSをコピペするだけで、マスキングテープ付きメモ風におしゃれに変身します。
ベースとなるCSSのカラーコードを変更するだけで、自分だけのオリジナルカスタマイズもできます。
もくじを設定する方法はこちら。
参考にさせていただいたサイト様
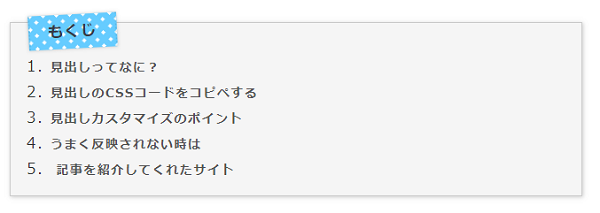
もくじデザインCSS

↑これと同じデザインは、以下のCSSを「ダッシュボード」→「デザイン」→「カスタマイズ」→「デザインCSS」にはりつけます。
/* もくじカスタマイズ */ .entry-content .table-of-contents{ background-color: #F5F5F5;/* 背景色 */ border: 1px solid #ccc; /* 線の太さ・種類・色 */ box-shadow:1px 1px 6px 0px #ccc; -moz-box-shadow:1px 1px 6px 0px #ccc; -webkit-box-shadow:1px 1px 6px 0px #ccc; -o-box-shadow:1px 1px 6px 0px #ccc; margin: 20px 5px; /* 外側の余白 上下・左右 */ padding: 20px 25px 15px 45px; position: relative; z-index: 0; } .entry-content .table-of-contents:after{ background-color: #66CCFF; /* マステ背景色 */ background-image: radial-gradient(#fff 20%, transparent 0), radial-gradient(#fff 20%, transparent 0); /* 水玉の色 */ background-position: 0 0, 8px 8px; /* 水玉の距離 */ background-size: 15px 15px; /* 水玉の大きさ */ border-left: 2px dotted rgba(0,0,0,0.1); border-right: 2px dotted rgba(0,0,0,0.1); box-shadow: 0 0 5px rgba(0,0,0,0.2); content: 'もくじ'; display: block; margin: 0 0 10px 0; padding: 5px 20px; color: #363947; /* マステ部分文字色 */ font-weight: bold; text-align: center; position: absolute; top: -10px; left: 20px; transform: rotate(-3deg); -moz-transform: rotate(-3deg); -webkit-transform: rotate(-3deg); -o-transform: rotate(-3deg); } .entry-content .table-of-contents li a { text-decoration: none; color:#555;/* 文字色 */ font-size:14px; font-weight: bold; } .entry-content .table-of-contents li { list-style-type: decimal;/* 番号振り */ margin-left: 0; } .entry-content .table-of-contents>li:first-child { padding-top: 15px; } .entry-content .table-of-contents ul>li:last-child { padding-bottom: 10px; }
マステ色をカスタマイズ
「マステ背景色」のカラーコードを設定して色を変えることができます。
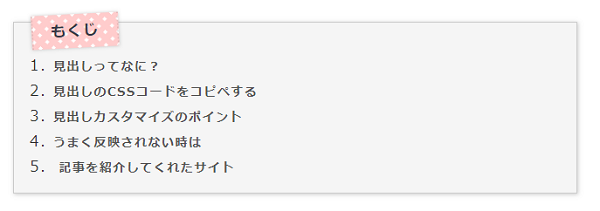
ピンクのマステ

【カラーコード】
background-color: #ffcccc; /* マステ背景色 */
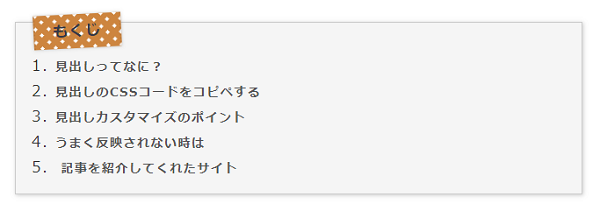
茶色のマステ

【カラーコード】
background-color: #f4a460; /* マステ背景色 */

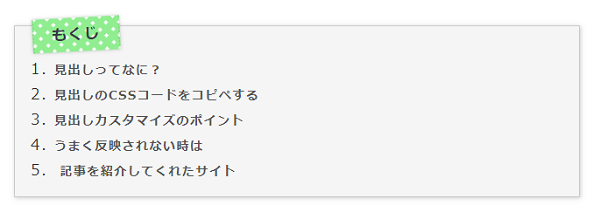
【カラーコード】
background-color: #90ee90; /* マステ背景色 */
背景色カスタマイズ
もくじ全体のカラーコードを設定して色を更することができます。
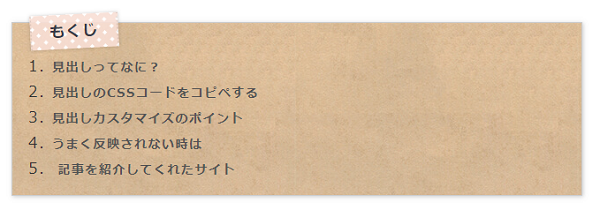
↓こんな風に背景を画像に設定することもできます。

「背景色」を次のコードに入れ替えて、画像URLを書き加えてください。
【背景コード】
background: url(画像URL); /* 背景画像 */
アンティークっぽい紙やノート画像にしてもかわいいと思います。
Paper-coさんにおしゃれな紙素材がそろっています。
好きな色に設定してオリジナルのカスタマイズを楽しんでみてください。
記事を紹介してくれたサイト
・【2019年11月】最新 (初心者)無料版 はてなブログ Googleアドセンス 合格への道!! - アラフォー2児ママのゆるゆる育児日記