「最新記事」でサイドバーにおすすめ記事をピックアップしよう

おすっ!つな(@tu_na_69)です(ΦωΦ)
はてなブログのサイドバーに効率的に「おすすめ記事」を紹介する画期的な方法をご紹介します。
これまでやっていたこと
以前、こんな記事を書きました。
HTMLで「おすすめ記事」の画像リンクをサイドバーに設置していたのですが、画像編集に手間がかかるため、こまめに変更するのが億劫になるというデメリットがありました。
そこで、もう少し簡単に表示させる方法はないものかと考えて、「最新記事」のモジュールを利用しておすすめ記事を表示させてみました。
「最新記事」のモジュールを利用
はてなブログのモジュールの中にある「最新記事」は、特定のカテゴリーを選んで表示させることができます。
はてなブログでは、ひとつの記事に複数のカテゴリーを付けることができるので、おすすめしたい記事に「おすすめ」のカテゴリーを付けて、最新記事で表示させてみます。
これなら好きな記事を選ぶことができますし、カテゴリーを付けたり外したりするだけで、おすすめ記事の入れ替えも簡単にできます。
「最新記事」のモジュールなので、新しい投稿記事から順番に並びます。順番は変更できません。
「おすすめ」カテゴリーを作る
表示させたい記事に「おすすめ」のカテゴリーを追加します。
すでに投稿済みの記事に新しいカテゴリーを設置する方法。
①「記事の管理」で記事一覧から、「おすすめ」にしたい記事にチェックを入れます。
②「チェックした記事にカテゴリーを追加」をクリックして、「おすすめ」を選択します。

チェックした記事に「おすすめ」カテゴリーが追加されました。
カテゴリーの名前は「おすすめ記事」や「ピックアップ」など好きな名前を付けてください。
「最新記事」のモジュールを設置する
サイドバーに「最新記事」のモジュールを追加して「おすすめの記事」を紹介していきます。 ボードより「デザイン」→「カスタマイズ」→「サイドバー」をクリックして、一番下にある「モジュールを追加」をクリックします。
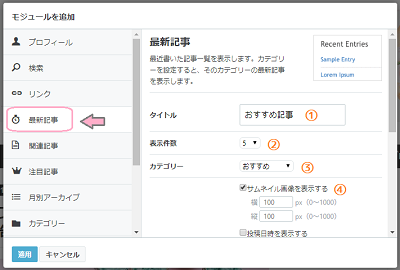
モジュールから「最新記事」をクリックします。

①「おすすめ記事」「ピックアップ」などタイトルを入力します
②表示させたい数を選びます
③表示させるカテゴリーを選びます
④サムネイル画像にチェックをいれて表示させます
⑤「適応」をクリックすれば完了です
サイドバーにこんな感じで表示されました。

まとめ
「よく読まれている記事」も大事ですが、自分が読んで欲しいと思う記事もあります。自信をもっておすすめする記事を積極的にアピールしたい!
季節などでいまこそ読んで欲しい記事なども工夫してアピールしていきたいですね。